Light Stream Plugin - Unreal Engine: различия между версиями
Нет описания правки Метка: визуальный редактор отключён |
мНет описания правки |
||
| (не показаны 172 промежуточные версии этого же участника) | |||
| Строка 2: | Строка 2: | ||
[[en:Light Stream - Quick start]] | [[en:Light Stream - Quick start]] | ||
[[zh:Light Stream - 快速开始]] | [[zh:Light Stream - 快速开始]] | ||
= LSPlugin для Unreal Engine = | = LSPlugin для Unreal Engine = | ||
[[Файл: | [[Файл:LS_Plugin_Unreal_Quick_start_RU.png|350px|альт=Страница загрузки ПО с официального сайта Light Stream|link=https://lightstream.pro/ru/support/|справа|безрамки]] | ||
Добро пожаловать на страницу документации LSPlugin. | Добро пожаловать на страницу документации LSPlugin. | ||
==Установка LSPlugin== | == ⚙️ Установка LSPlugin == | ||
Скачайте плагин с официального сайта [https://www.lightstream.pro/ru lightstream.pro].<blockquote>''Рекомендуем устанавливать'' ''LSPlugin'' ''в ваш проект, а не в сам движок. Таким образом вы не потеряете настройки для каждого проекта. LSPlugin работает и протестирован под Unreal Engine 5.4 и выше с освещением Lumen.''</blockquote> | |||
# Создайте проект в Unreal Engine с нужными для вас предустановками. | # Создайте проект в Unreal Engine с нужными для вас предустановками. | ||
# Создайте папку Plugins в в корневом каталоге вашего проекта в Unreal Engine. | # Создайте папку Plugins в в корневом каталоге вашего проекта в Unreal Engine. | ||
# Разархивируйте содержимое '''LSPlugin.zip''' в созданную папку Plugins. | # Разархивируйте содержимое '''LSPlugin.zip''' в созданную папку Plugins. | ||
<br> | <br> | ||
[[Файл:RootFolder.png | [[Файл:RootFolder.png|альт=Корневой каталог проекта Unreal Engine|безрамки|600x600пкс]] | ||
<br> | |||
[[Файл:PluginFolder.png|альт=Папка с LSPlugin в проекте Unreal Engine|безрамки|600x600пкс]] | |||
<br> | |||
Запустите ваш Unreal Engine проект: | |||
# Зайдите в раздел '''Plugins''' в движке и найдите поиском '''Light Stream Plugin''' | |||
# Активируйте плагин, нажав галочку | |||
# Перезагрузить движок, если внизу появится надпись '''Restart''' | |||
[[Файл:Lspluginactivate.png|альт=Активируйте LSPlugin|безрамки|600x600пкс]] | |||
<br> | |||
После установки плагина в верхней панели действий появится значок '''LSPlugin''' [[Файл:LS.png|альт=Активируйте LSPlugin|22x22пкс]]. Данная кнопка открывает '''User Widget''' в отдельном окне. '''Widget''' является основной панелью управления плагина. | |||
[[Файл:Frame24.png|альт=Внешний вид LSPlugin|безрамки|734x734пкс]] | |||
Также для работы '''LSPlugin''' вам нужно включить или проверить включены ли у вас плагины '''DMX Engine''' и '''DMX Protocol'''. Это встроенные в движок плагины. | |||
<br> | |||
[[Файл:DMXE.png|альт=Активируйте LSPlugin|безрамки|600x600пкс]] | |||
<br> | |||
[[Файл:DMXP.png|альт=Активируйте LSPlugin|безрамки|600x600пкс]] | |||
==Начальная настройка== | |||
Запустите Unreal Engine и зайдите в настройки плагина '''DMX''' (<code>Edit > Project Settings > Plugins > DMX</code>) | |||
<br> | |||
[[Файл:Startsettings.png|альт=Активируйте LSPlugin|безрамки|600x600пкс]] | |||
<br> | |||
Добавьте '''Input Ports''' и в разделе '''Network Interface Card IP Address''' выберите адрес '''0.0.0.0''' | |||
<br> | |||
[[Файл:Startsettings01.png|альт=Активируйте LSPlugin|безрамки|600x600пкс]]<blockquote>⚠️ '''LSPlugin''' работает в режиме '''Broadcast'''</blockquote> | |||
==Экспорт анимаций из Light Stream== | |||
<blockquote>''Вся работа с плагином в Unreal Engine, подразумевает, что у вас уже есть 3D модель архитектурного объекта, а также уже готовы анимации в Light Stream.''</blockquote>Чтобы вывести анимации в формате '''<code>*.CUE</code>''' из программы Light Stream: | |||
# Запустите ваш проект с подсветкой в программе Light Stream | |||
# Зайдите в раздел '''Export'''. | |||
# Выберите нужные анимации галочками. | |||
# Выберите путь сохранения анимаций. | |||
# Нажмите кнопку '''Start''' и дождитесь окончания экспорта анимаций. По окончании экспорта снова загорится кнопка Start. | |||
<br> | |||
[[Файл:LightStreamExport.png|альт=Активируйте LSPlugin|безрамки|600x600пкс]] | |||
==Экспорт 3D модели из 3Ds Max== | |||
<blockquote>⚠️ Установите плагин [https://www.unrealengine.com/en-US/datasmith Datasmith] на ваш 3D пакет для дальнейшего экспорта и импорта модели в Unreal Engine</blockquote> | |||
Рассмотрим работу [https://www.unrealengine.com/en-US/datasmith Datasmith] на примере 3Ds Max. | |||
# Откройте ваш проект в '''3Ds Max'''. | |||
# Включите вкладку '''Datasmith''' для отображения панели управления плагином | |||
# Выберите конкретные объекты в "'''Scene Explorer'''", для экспорта в <code>'''*.uedatasmith'''</code> и нажмите кнопку "'''Export Selected'''". Выберите путь куда вы сохраните файл. Можно нажать копку "'''Exprot'''" и тогда будет экспортирована вся сцена целиком. | |||
<br> | |||
[[Файл:3dMax2.png|альт=Активируйте LSPlugin|безрамки|600x600пкс]] | |||
= Работа с плагином = | |||
Сейчас мы разберём пошаговую инструкцию работы с плагином. | |||
== Запуск == | |||
# Откройте ваш проект в Unreal Engine. | |||
# Создайте папку в корневом каталоге Content, где вы будете хранить файлы вашего проекта. | |||
Запустите Light Stream Plugin нажав на значок [[Файл:LS.png|альт=Активируйте LSPlugin|22x22пкс]] в верхней панели движка. | |||
<br> | |||
[[Файл:Zapusk.png|альт=Панель запуска|безрамки|600x600пкс]] | |||
== ✴️ Вкладка "Import" == | |||
=== Импорт проекта из Light Stream === | |||
[[Файл:Import.png|альт=Активируйте LSPlugin|безрамки|600x600пкс]] | |||
* В первом пункте плагина в разделе "Import" вам нужно выбрать файл проекта Light Stream. Нажмите Browse и откройте файл проекта ('''<code>*.ls</code>'''). Имя загруженного вами проекта, появится в шапке виджета '''LSPlugin'''. Вы всегда сможете посмотреть с каким файлом проекта вы работаете. | |||
<br> | |||
[[Файл:Shapa.png|альт=Шапка LSPlugin|безрамки|600x600пкс]] | |||
<br> | |||
<blockquote>'''Дополнительные иконки рядом с пунктами:'''<br> | |||
[[Файл:Warn.png|альт=Шапка LSPlugin|безрамки|600x600пкс]] | |||
- Предупреждающая иконка, говорит о том, что "'''Необходимо выполнить этот шаг'''" для дальнейшей работы с плагином<br> | |||
[[Файл:Quest.png|альт=Шапка LSPlugin|безрамки|600x600пкс]] - Указывающая иконка, говорит о том, что вы "'''Не выполняли'''" данное действие. Иконка пропадёт сразу как вы выполните данное действие. Это не обязывающее действие, которое можно пропустить.</blockquote><br>Эти значки помогают провести весь рабочий путь по '''LSPlugin'''. | |||
<br> | |||
[[Файл:ViewPlug.png|альт=Папка LSPlugin|безрамки|600x600пкс]] | |||
<br> | |||
<blockquote>''LS Plugin автоматически создаст папку в директории плагина, где будет хранить все необходимые и загруженные вами файлы через виджет плагина.'' '''''LightStreamPlugin / Data'''''</blockquote> | |||
<br> | |||
[[Файл:Browserfolder.png|альт=Папка LSPlugin|безрамки|600x600пкс]] | |||
=== Импорт IES === | |||
<blockquote>Во втором шаге виджета вам предлагается выбрать IES файлы вашего проекта, которые автоматически будут подставлены в нужные светильники при соблюдении некоторых действий описанных ниже. Также он их автоматически сложит в проект по адресу ''<code>'''LightStreamPlugin / Data / IES'''</code>''</blockquote> | |||
'''Данный плагин имеет три возможности работы с <code>'''*.IES'''</code> файлами и их импортом.''' | |||
* <u>Первый способ</u> применения IES заключается в том, что изначально в 3D приложении вы расставляете свои '''IES''' к нужным светильникам. Далее при работе с '''Light Stream''' вы создаёте '''кастомные''' (''пользовательские'') '''Fixtures''' для светильников, которые используют одинаковую '''IES'''. После чего вам нужно назвать '''IES''' файлы точно также как называются созданные в '''Light Stream''' кастомные Fixtures. Далее в '''Unreal Engine''' в '''LSPlugin''' вы нажимаете "'''Browse'''" в пункте выбора '''IES''' и добавляете IES файлы в проект UE. Теперь при нажатии кнопки "'''Spawn'''" IES автоматически подтянуться к одноименным светильником проекта Light Stream. | |||
<br> | |||
[[Файл:Info ies4.png|альт=IES settings|безрамки|600x600пкс]] | |||
<br> | |||
* <u>Вторая возможность работы с IES</u> не мешает использовать первый. Добавьте '''IES''' файлы в ваш проект Unreal Engine использовав LSPlugin. Далее мы применяем '''IES''' до спауна светильников в '''Unreal Engine'''. Зайдите в настройки '''LSPlugin,''' во вкладке "'''Scene Item Type IESs'''" вы можете выбрать для какого типа будет добавлена одинаковая '''IES'''. | |||
<br> | |||
[[Файл:IESsettingsplug2.png|альт=IES settings|безрамки|600x600пкс]] | |||
<br> | |||
* <u>Третий подход к работе с '''IES'''</u>. После спауна светильников вы переходите во вкладку '''Spawn''' в '''LSPlugin''' и открываете таблицу "'''Setup spawn Data Table'''". Во вьюпорте найдите нужные светильники, в которых вам нужно заменить '''IES'''. Посмотрите имя светильника в '''Outliner''' и найдите его в таблице. Выделите в таблице нужный светильник и в нижнем поле настроек задайте светильнику нужную '''IES'''. Выполните "'''Despawn'''" - "'''Spawn'''". ''К этой таблице вы можете обращаться в любое время для изменения '''IES.''''' | |||
<br>[[Файл:Rowsettings.png|альт=DataTable rows|безрамки|600x600пкс]] | |||
=== Импорт 3D модели === | |||
<blockquote>Третий шаг - это загрузка вашей модели в движок. Нажмите значок '''"Quickly add to the project'''" в верхнем меню. Выберите "<code>D'''atasmith > File Improt'''</code>". Выберите файл <code>'''*.udatasmith'''</code>. Далее выберите папку, в которую будет добавлена ваша модель. 3D модель будет добавлена в сцену автоматически.</blockquote><br> | |||
[[Файл:Datasmithimport.png|альт=Папка LSPlugin|безрамки|600x600пкс]] | |||
== ✴️ Вкладка "Spawn" == | |||
<br> | |||
[[Файл:Spawn.png|альт=DataTable rows|безрамки|600x600пкс]] | |||
<table class="wikitable"><caption>Описание вкладки "Spawn" LS Plugin</caption><tr><td colspan="3"><p><strong><span align="center">Spawn</span></strong></p></td></tr><tr><td colspan="3"><p>Общее название вкладки</p></td></tr><tr><td colspan="3"><p><strong><span align="center">Setup spawn Data Table</span></strong></p></td></tr><tr><td colspan="3"><p>Таблица настроек спауна светильников, которая дублируется также во вкладку <strong>Import</strong></p></td></tr><tr><td><p><strong><span align="center">Spawn</span></strong></p></td><td><p><strong><span align="center">Despawn</span></strong></p></td><td><p><strong><span align="center">Reset</span></strong></p></td></tr><tr><td><p>Спаун всех светильников, которые есть в таблице "<strong>Setup Spawn Data Table</strong>"</p></td><td><p>Убирает со сцены все светильники, которые были заспаунены</p></td><td><p>Полная отчистка проекта. Удаление всех загруженных файлов, которые были загружены через LSPlugin</p></td></tr></table> | |||
=== Настройки | Spawn DT settings === | |||
Здесь вам предлагается '''Открыть''' основную таблицу настроек спауна светильников в сцену.<blockquote>''Все основные настройки в'' '''''LS Plugin''''' ''проходят в интерфейсе'' '''''[https://dev.epicgames.com/documentation/en-us/unreal-engine/BlueprintAPI/DataTable?application_version=5.0 Data Tabl]'''''</blockquote>В таблице '''"Spawn DT settings'''" отображаются все '''Fixtures''', которые вы импортировали вместе с проектом Light Stream (<code>'''*.ls'''</code>) | |||
<br> | |||
[[Файл:Datatablerows.png|альт=DataTable rows|безрамки|600пкс]]<table class="wikitable mw-collapsible mw-collapsed"><caption>Описание колонок таблицы "Spawn DT settings"</caption><tr><td><p><strong>Raw Name</strong></p></td><td><p><strong>Fixture Name</strong></p></td><td><p><strong>Scene Item Actor Class</strong></p></td><td><p><strong>IES Texture</strong></p></td><td><p><strong>Spawn with IES</strong></p></td><td><p><strong>Override IES</strong></p></td></tr><tr><td><p>Уникальный индификатор</p></td><td><p>Типа светильника. Тип светильника соотносится с типом светильников в программе Light Stream.</p><table class="wikitable"><tr><td><p><strong>Fixture Library</strong> (LS)</p></td><td><p><strong>Fixture type</strong> (LS)</p></td><td><p><strong>Fixture Name</strong> (UE)</p></td></tr><tr><td><p>LED Pixel</p></td><td><p>RGB</p></td><td><p><strong>RGB</strong></p></td></tr><tr><td><p>LED Wallwasher</p></td><td><p>Wallwasher</p></td><td><p><strong>Wallwasher</strong></p></td></tr><tr><td><p>LED Spotlight</p></td><td><p>Spotlight</p></td><td><p><strong>Spotlight</strong></p></td></tr></table></td><td><p>Выбранный вами класс светильника. Если говорить о RGB, то у вас есть 2 варианта выбора класса. Оставить дефолтным или создать Blueprint самому.</p></td><td><p>Подгруженная вами '''IES''' текстура.</p></td><td><p>Выбор спауна светильника с '''IES''' или без</p></td><td><p>Заменит IES вместо подгруженного вам IES из LSPlugin на тот, что будет в блюпринте <strong>Scene Item Actor Class</strong></p></td></tr></table> | |||
<br> | |||
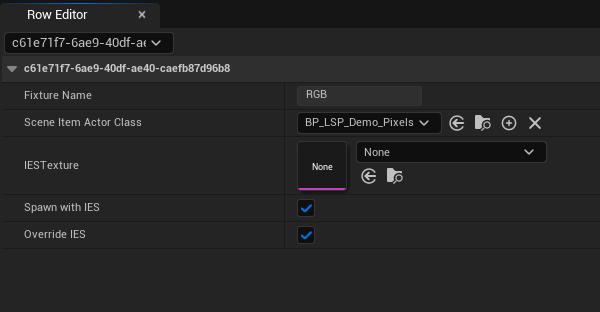
'''Row Settings''' - детальные настройки каждого светильника в "Spawn DT settings" | |||
'''Fixture Name''' - Дублирует колонку в таблице '''Fixture Name'''. Показывает тип Светильника ('''RGB, Wallwasher или Spotlight''') | |||
'''Scene Item Actor Class''' - Возможность выбора кастомного эктора для спауна Пиксей. | |||
'''IESTexture''' - Показывает подгруженную '''IES''' текстуру. Если вы не подгружали '''IES''' через '''LSPlugin''', то поле останется пустым. | |||
'''Spawn with IES''' - Настройка позволяет выбрать: спаунить с '''IES''' или без. | |||
'''Override IES''' - Заменит '''IES''' вместо подгруженного вам '''IES''' из '''LSPlugin''' на тот, что будет в блюпринте '''Scene Item Actor Class''' | |||
<br><br> | |||
[[Файл:Rowsettings.png|альт=DataTable rows|безрамки|600x600пкс]] | |||
<br> | |||
== ✴️ Вкладка "Detailed" == | |||
<br> | |||
[[Файл:Detailed.png|альт=DataTable rows|безрамки|600x600px]] | |||
<br><table class="wikitable"><caption>Описание вкладки "Detailed" LS Plugin</caption><tr><td colspan="3"><p><strong><span align="center">Detailed</span></strong></p></td></tr><tr><td colspan="3"><p>Название подраздела детальных настроек</p></td></tr><tr><td><p><strong><span align="center">Spline / Pixel</span></strong></p></td><td><p><strong><span align="center">Fixtures</span></strong></p></td><td><p><strong><span align="center">Allow / Deny</span></strong></p></td></tr><tr><td><p>Дополнительные настройки, которые действуют только на '''Spline''' / '''RGB''' '''Fixture Name'''</p></td><td><p>Настройки, которые действуют только на '''Wallwasher''' и '''Spotlight'''</p></td><td><p>Разрешенные и не разрешённые имена для спауна.</p></td></tr></table> | |||
=== Настройка "Spline / Pixel" === | |||
В таблице "'''Spline / Pixel'''" отображаются все добавленные светильники типа '''RGB''' | |||
<br> | |||
[[Файл:SplinePixtable.png|альт=DataTable rows|безрамки|600x600px]] | |||
{| class="wikitable mw-collapsible mw-collapsed" | |||
|+Описание таблицы "Spline / Pixel" | |||
!Row Name | |||
!Rotate Static Mesh | |||
!Static Mesh Rotation | |||
!Static Mesh Relative Scale | |||
!Static Mesh Relative Scale | |||
|- | |||
|Имя сплайна | |||
|Разрешение поворота мешей на сплайне | |||
|Отображение углов поворота мешей на сплайне | |||
|Разрешение масштабирование мешей на сплайне | |||
|Отображение масштаба | |||
|} | |||
=== Поворот мешей на сплайне === | |||
После спауна сплайнов в сцену они все повёрнуты в одну сторону. | |||
* Что бы повернуть конкретный сплайн на котором находятся пикселе, найдите в '''Outliner''' или во '''Viewport''' нужный сплайн и запомните его имя. Перейдите в таблицу "'''Spline / Pixel'''", найдите нужный сплайн и внизу таблицы во вкладке '''Row Editor''' поставьте галочку напротив строки '''Rotate Static Mesh''' и в строке Static Mesh Rotation введите нужные значения поворота. | |||
<blockquote>Поворот и масштабирование мешей на сплайне происходит в реальном времени, поэтому можно смотреть сразу во '''Viewport''' и наблюдать за поворотом мешей.</blockquote> | |||
=== Масштабирование мешей на сплайне === | |||
После спауна сплайнов в сцену масштаб пикселей равен 1:1 как в вашем "<strong>Scene Item Actor Class</strong>". | |||
* Что бы масштабировать ваши пиксели на сплайне, найдите в '''Outliner''' или во '''Viewport''' нужный сплайн и запомните его имя. Перейдите в таблицу "'''Spline / Pixel'''", найдите нужный сплайн и внизу таблицы во вкладке '''Row Editor''' поставьте галочку напротив строки "'''Static Mesh Relative Scale'''" и в строке '''Static Mesh Relative Scale''' введите нужные значения масштабирования. | |||
<br> | |||
[[Файл:SplinePixRowEdit.png|альт=DataTable rows|безрамки|600x600px]] | |||
=== Настройка "Fixtures" === | |||
ИЗМЕНИТЬ ПО НАПОЛНЕНИЮ | |||
== ✴️ Вкладка "Sequence" == | |||
Во влкадке '''Sequence''' представлен небольшой помошник для работы с Сиквенцией для дальнейшго создания синематика. | |||
В первом этапе вам предлагается добавить к проекту файлы анимаций из '''Light Stream''' в формате '''<code>*.CUE</code>'''<blockquote>⚠️ Работа с анимация '''<code>*.CUE</code>''' доступна только пользователям Премиум версии '''Light Stream'''</blockquote>После добавление анимаций они автоматически попадут в папку с плагином '''<code>LightStreamPlugin / Data / CUE.</code>''' | |||
Следующим шагов вам предлагается создать сиквенцию нажав на кнопку '''Create'''. | |||
Далее '''в пункте 3''' в поле вы можете выбрать свою созданную сиквенцию. И быстро переходить к её редактированию нажав кнопку '''Edit''' | |||
=== Работа в Sequencer === | |||
Откройте свою сиквенцию. Для добавление анимаций в формате *.CUE мы создали специальный очень удобный трек специально для анимаций. Нажмите кнопку '''ADD''' [[Файл:Add.png|альт=add|безрамки|600x600px]] и добавьте '''Light Stream CUE Track''' [[Файл:Lscuetrack.png|альт=Lscuetrack|безрамки|600x600px]]. Далее нажмите ПКМ на добавленной дорожке на тмайлинии и в разделе '''Properties''' в пункте "'''LightStream CUEMovie Scene Section"'''. Выберите нужную вам анимацю для воспроизведения. | |||
<br> | |||
[[Файл:Addcueprop.png|альт=Addcueprop|безрамки|600x600px]] | |||
<br><br><blockquote>⚠️ ''Частота кадров анимации соответствует частоте кадров анимации в Light Stream и автоматически подстраивается под частоту вашей сиквенции. Т.е. вне зависимости от частоты кадров сиквенции анимации будут воспроизводится с той же скоростью, что и в LS.''</blockquote> | |||
= 🔧 Light Stream - Settings = | |||
<br> | <br> | ||
[[Файл: | [[Файл:LSPsettingsdeffault.png|альт=Отображение материала|безрамки|600x600px]] | ||
<br> | |||
{| class="wikitable mw-collapsible mw-collapsed" | |||
|+Описание настроек LSPlugin | |||
! colspan="3" |Light Stream Plugin Settings | |||
!'''Настройки плагина LSPlugin''' | |||
|- | |||
| colspan="3" |'''Scene Item Classes''' | |||
|Библиотека классов светильников | |||
|- | |||
|Spotlight | |||
|Точечный светильник (''Spotlight'') | |||
|Класс светильника, который соответствует классу светильника в '''Light Stream'''. По умолчанию это стандартный '''Point Light''' или '''Spotlight''' в Unreal Engine | |||
| | |||
|- | |||
|Wallwasher | |||
|Линейный светильник (''Wallwasher'') | |||
|Класс светильника, который соответсвует типу светильника в '''Light Stream'''. По умолчанию это стандартный '''Rectangle Light''' в Unreal Engine | |||
| | |||
|- | |||
|Pixel | |||
|Пиксель (''RGB'') | |||
|Класс светильника, который соответствует типу светильника в '''Light Stream'''. По умолчанию. Это кастомный меш и материал подготовленный специально для '''LSPlugin'''. | |||
| | |||
|- | |||
| colspan="3" |'''Scene Item Type IESs''' | |||
|Настройки стандартного пикселя для спауна | |||
|- | |||
|Spotlight | |||
| | |||
|'''IES''' для всех светильников типа '''Spotlight'''. Эта опция заменит '''все''' IES на выбранную при спауне проекта. Если оставить поле пустым, то приоритет будет отдан тем '''IES''', которые названы как '''Fixtures''' в LS (''читай Import IES'') | |||
| | |||
|- | |||
|Wallwasher | |||
| | |||
|'''IES''' для всех светильников типа '''Wallwasher'''. Эта опция заменит '''все''' IES на выбранную при спауне проекта. Если оставить поле пустым, то приоритет будет отдан тем '''IES''', которые названы как '''Fixtures''' в LS (''читай Import IES'') | |||
| | |||
|} | |||
== | == Static Mesh для RGB - Default LSPlugin Pixel == | ||
Для визуализации пикселя используются примитивные меши. '''Cube''' или '''Sphere'''. Также можно использовать любую форму меша учитывая, что материл будет применён на всю поверхность меша. Слоты материалов не учитываются в базовой настройке меша. | |||
<br><br> | |||
[[Файл:Meshdef lit.png|альт=Меш с материалом|безрамки|600x600пкс]] | |||
[[Файл: | <br><br> | ||
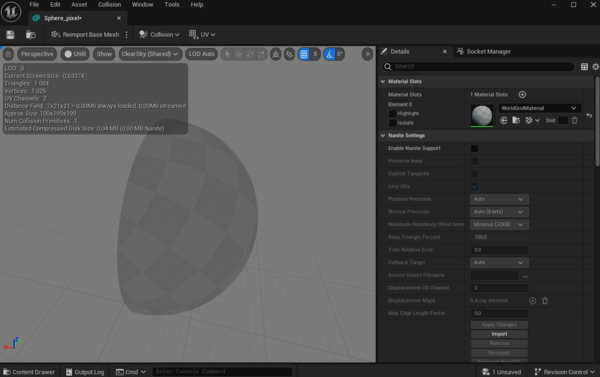
В дефолтном меше '''LSPlugin''' для визуализации пикселя мы используем '''полусферу'''.<br> | |||
<br> | |||
[[Файл:Meshdef unlit.png|альт=Меш без материала|безрамки|600x600пкс]] | |||
== Материал для RGB - Default LSPlugin Pixel == | |||
Мы долго работали над материалом ('''<code>MM_Default_Pixel</code>''') и его отображения для визуализации пикселей. И готовы предоставить вам наши результаты. Мы поставили наш материал вместе с '''LSPlugin''' и стандартным мешем в виде полусферы для отображения пикселей. Здесь мы отталкивались не от реализма самого вида пикселя, а от реализма его отображения в движке. | |||
<br> | |||
[[Файл:Mаterialview.png|альт=Отображение материала|безрамки|600x600px]] | |||
<br> | |||
Данный материал работает в режимах '''Raster''' и '''Ray Tracing''' во вкладке '''Transluсency''' при добавленном в проект '''PostProcessVolume.''' | |||
< | |||
[[Файл: | |||
Для того чтобы материал отображался правильно в каждом из режимов в '''Material Instance''' ('''<code>MI_Default_Pixel</code>''') есть галочка '''RayTracing_ON'''. | |||
<br> | |||
[[Файл:Raytracingon.png|альт=RayTracing_ON|безрамки|400x400пкс]] | |||
[[Файл: | <br> | ||
Если вы выбрали '''<code>PostProcessVolume > Transluсency > Ray Tracing</code>''' - поставьте галочку ✅ | |||
Если вы выбрали '''<code>PostProcessVolume > Transluсency > Raster</code>''' - снимите галочку ◻️ | |||
[[Файл: | |||
=== | Так же вы вольны изменять материал по своему усмотрению. Только не забывайте сделать его резервную копию, чтобы вернуться на исходные значения в случае поломки материала. | ||
[[Файл: | В режиме отображения '''Raster''' материал имеет эффект увеличения размера меша в зависимости от удалённости камеры от объекта, что даёт больший запас отображения анимации пикселей на дальних расстояниях, когда в сцене очень крупные объекты. В режиме '''Ray Tracing''' такая функция отсутствует. Но опять же вы можете сами доработать данный материал. | ||
<table class="wikitable"><tr><td> | |||
⚠️ Для правильного отображения на материала в режиме <code>'''PostProcessVolume > Transluсency > Ray Tracing'''</code> рекомендуется применить данные '''команды''' в консоли или прописать их в Config файле вашего проекта <code>(В'''аш проект / Config / DefaultEngine.ini''')</code> | |||
<p> | |||
'''<code>r.RayTracing.Culling 0''' | |||
<br> | |||
'''<code>r.Shadow.distanceScale 0'''<br></code> | |||
</td></tr></table> | |||
= Кастомный материал и меш. = | |||
== Простой. == | |||
[[Файл:4vector.png|альт=4vector|безрамки|600x600px]]<blockquote>⚠️ Вы можете создавать свой кастомный материал для '''RGB''', главное чтобы в материале цвет задавался '''Constant3vector''' или '''Constant4vector''' конвертируемые в '''Parametr''' с именем '''Color''' </blockquote> | |||
=== Применение простого кастомного материала и меша. === | |||
<br> | |||
[[Файл:SimplePixelBP.png|альт=simpleBP|безрамки|600x600px]] | |||
<br><br> | |||
Созданный вами '''BP''' с материалом или мешем Вы можете заменить в настройках самого '''LSplugin''' в его настройках. Зайдите в меню '''Unreal Engine''' <code>Edit > Project Settings</code> в правом списке в разделе <big>'''Engine'''</big> найдите '''Light Stream'''. Далее в окне настройки плагина в разделе '''Pixel''' в '''Scene Item Classes''' выбрать созданный вами '''BP'''. После чего вам надо сделать "'''Despawn'''" и "'''Spawn'''" в окне плагина. | |||
== | == 🟠 Advanced == | ||
Создайте папку в каталоге своего проекта, в которой будет хранится кастомный BP. Создайте с обычным Actor Class '''Blueprint >''' '''Actor class'''. | |||
В этом блюпринте вы можете добавлять всё что угодно. Любой меш с любыми материалом, а после чего задать какой меш будет дублироваться в сцене. Так же указать материал в каком меше и в каком слоте будет использоваться как динамический для приёма '''DMX''' сигнала. Всё это осуществляется при помощи '''Light Stream Interfaces'''. | |||
Текущая версия от 07:47, 28 января 2026
LSPlugin для Unreal Engine

Добро пожаловать на страницу документации LSPlugin.
⚙️ Установка LSPlugin
Скачайте плагин с официального сайта lightstream.pro.
Рекомендуем устанавливать LSPlugin в ваш проект, а не в сам движок. Таким образом вы не потеряете настройки для каждого проекта. LSPlugin работает и протестирован под Unreal Engine 5.4 и выше с освещением Lumen.
- Создайте проект в Unreal Engine с нужными для вас предустановками.
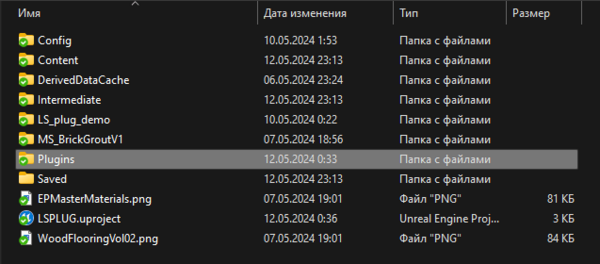
- Создайте папку Plugins в в корневом каталоге вашего проекта в Unreal Engine.
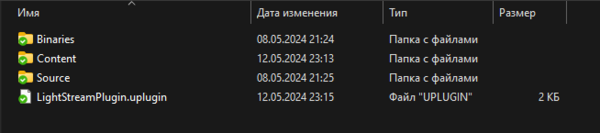
- Разархивируйте содержимое LSPlugin.zip в созданную папку Plugins.
Запустите ваш Unreal Engine проект:
- Зайдите в раздел Plugins в движке и найдите поиском Light Stream Plugin
- Активируйте плагин, нажав галочку
- Перезагрузить движок, если внизу появится надпись Restart
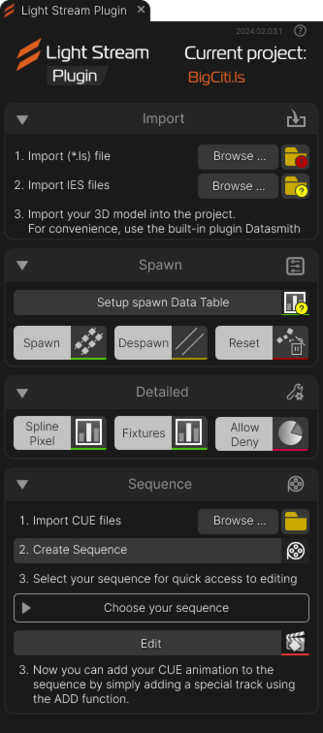
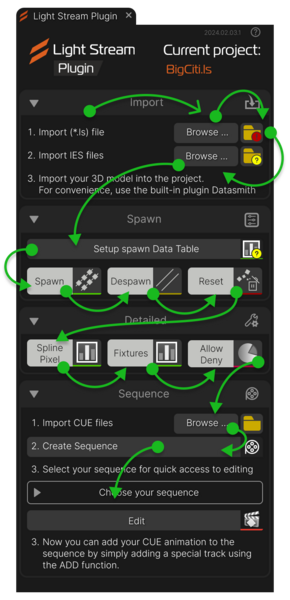
После установки плагина в верхней панели действий появится значок LSPlugin ![]() . Данная кнопка открывает User Widget в отдельном окне. Widget является основной панелью управления плагина.
. Данная кнопка открывает User Widget в отдельном окне. Widget является основной панелью управления плагина.
Также для работы LSPlugin вам нужно включить или проверить включены ли у вас плагины DMX Engine и DMX Protocol. Это встроенные в движок плагины.
![]()
Начальная настройка
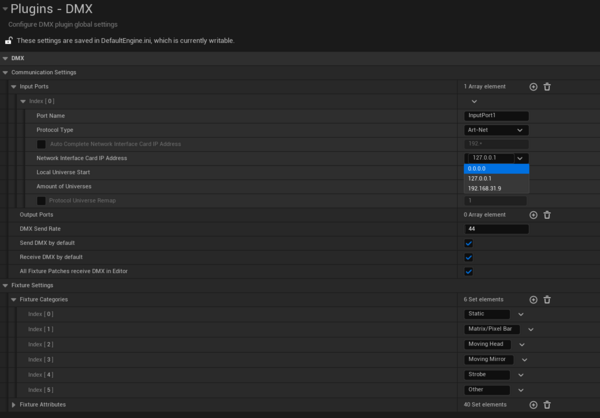
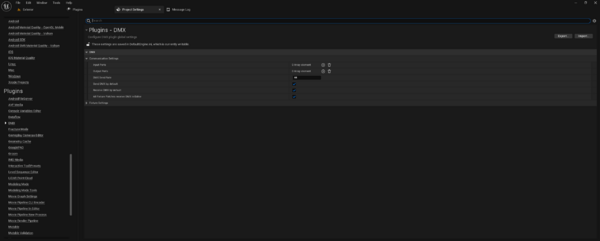
Запустите Unreal Engine и зайдите в настройки плагина DMX (Edit > Project Settings > Plugins > DMX)

Добавьте Input Ports и в разделе Network Interface Card IP Address выберите адрес 0.0.0.0
⚠️ LSPlugin работает в режиме Broadcast
Экспорт анимаций из Light Stream
Вся работа с плагином в Unreal Engine, подразумевает, что у вас уже есть 3D модель архитектурного объекта, а также уже готовы анимации в Light Stream.
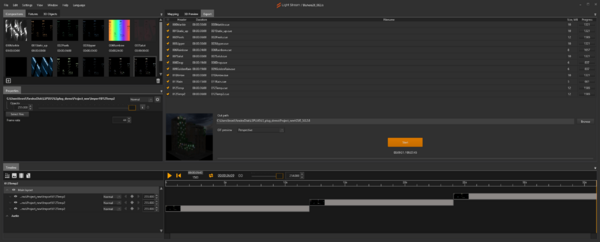
Чтобы вывести анимации в формате *.CUE из программы Light Stream:
- Запустите ваш проект с подсветкой в программе Light Stream
- Зайдите в раздел Export.
- Выберите нужные анимации галочками.
- Выберите путь сохранения анимаций.
- Нажмите кнопку Start и дождитесь окончания экспорта анимаций. По окончании экспорта снова загорится кнопка Start.
Экспорт 3D модели из 3Ds Max
⚠️ Установите плагин Datasmith на ваш 3D пакет для дальнейшего экспорта и импорта модели в Unreal Engine
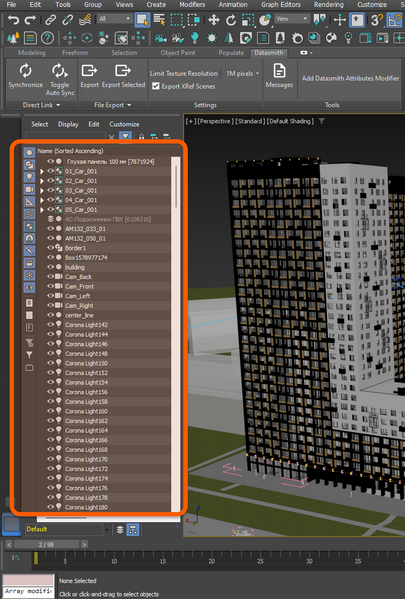
Рассмотрим работу Datasmith на примере 3Ds Max.
- Откройте ваш проект в 3Ds Max.
- Включите вкладку Datasmith для отображения панели управления плагином
- Выберите конкретные объекты в "Scene Explorer", для экспорта в
*.uedatasmithи нажмите кнопку "Export Selected". Выберите путь куда вы сохраните файл. Можно нажать копку "Exprot" и тогда будет экспортирована вся сцена целиком.
Работа с плагином
Сейчас мы разберём пошаговую инструкцию работы с плагином.
Запуск
- Откройте ваш проект в Unreal Engine.
- Создайте папку в корневом каталоге Content, где вы будете хранить файлы вашего проекта.
Запустите Light Stream Plugin нажав на значок ![]() в верхней панели движка.
в верхней панели движка.
![]()
✴️ Вкладка "Import"
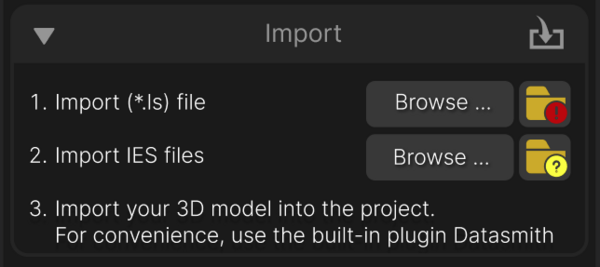
Импорт проекта из Light Stream
- В первом пункте плагина в разделе "Import" вам нужно выбрать файл проекта Light Stream. Нажмите Browse и откройте файл проекта (
*.ls). Имя загруженного вами проекта, появится в шапке виджета LSPlugin. Вы всегда сможете посмотреть с каким файлом проекта вы работаете.
Дополнительные иконки рядом с пунктами:
- Предупреждающая иконка, говорит о том, что "Необходимо выполнить этот шаг" для дальнейшей работы с плагином
- Указывающая иконка, говорит о том, что вы "Не выполняли" данное действие. Иконка пропадёт сразу как вы выполните данное действие. Это не обязывающее действие, которое можно пропустить.
Эти значки помогают провести весь рабочий путь по LSPlugin.
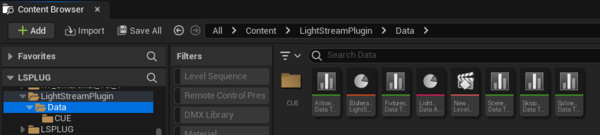
LS Plugin автоматически создаст папку в директории плагина, где будет хранить все необходимые и загруженные вами файлы через виджет плагина. LightStreamPlugin / Data
Импорт IES
Во втором шаге виджета вам предлагается выбрать IES файлы вашего проекта, которые автоматически будут подставлены в нужные светильники при соблюдении некоторых действий описанных ниже. Также он их автоматически сложит в проект по адресу
LightStreamPlugin / Data / IES
Данный плагин имеет три возможности работы с *.IES файлами и их импортом.
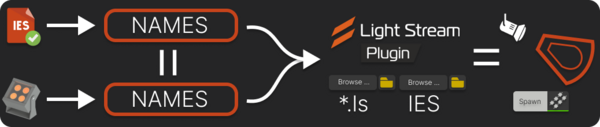
- Первый способ применения IES заключается в том, что изначально в 3D приложении вы расставляете свои IES к нужным светильникам. Далее при работе с Light Stream вы создаёте кастомные (пользовательские) Fixtures для светильников, которые используют одинаковую IES. После чего вам нужно назвать IES файлы точно также как называются созданные в Light Stream кастомные Fixtures. Далее в Unreal Engine в LSPlugin вы нажимаете "Browse" в пункте выбора IES и добавляете IES файлы в проект UE. Теперь при нажатии кнопки "Spawn" IES автоматически подтянуться к одноименным светильником проекта Light Stream.
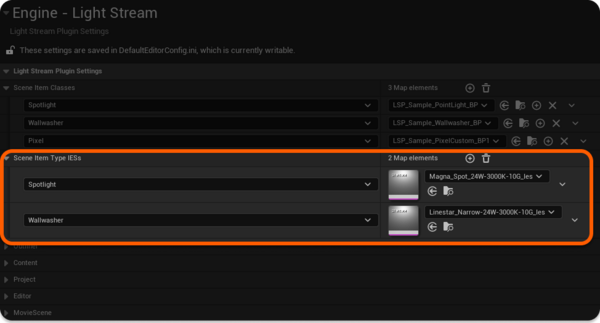
- Вторая возможность работы с IES не мешает использовать первый. Добавьте IES файлы в ваш проект Unreal Engine использовав LSPlugin. Далее мы применяем IES до спауна светильников в Unreal Engine. Зайдите в настройки LSPlugin, во вкладке "Scene Item Type IESs" вы можете выбрать для какого типа будет добавлена одинаковая IES.
- Третий подход к работе с IES. После спауна светильников вы переходите во вкладку Spawn в LSPlugin и открываете таблицу "Setup spawn Data Table". Во вьюпорте найдите нужные светильники, в которых вам нужно заменить IES. Посмотрите имя светильника в Outliner и найдите его в таблице. Выделите в таблице нужный светильник и в нижнем поле настроек задайте светильнику нужную IES. Выполните "Despawn" - "Spawn". К этой таблице вы можете обращаться в любое время для изменения IES.
Импорт 3D модели
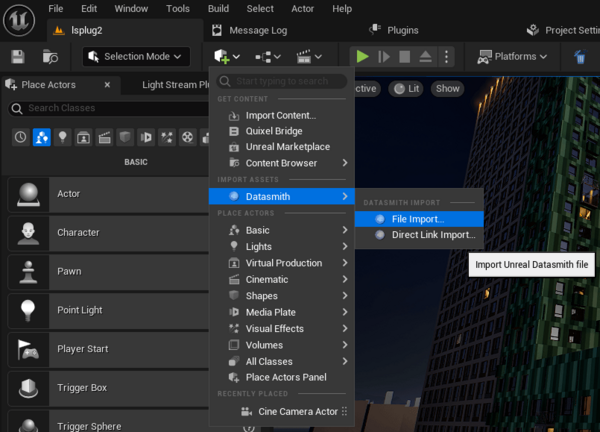
Третий шаг - это загрузка вашей модели в движок. Нажмите значок "Quickly add to the project" в верхнем меню. Выберите "
Datasmith > File Improt". Выберите файл*.udatasmith. Далее выберите папку, в которую будет добавлена ваша модель. 3D модель будет добавлена в сцену автоматически.
✴️ Вкладка "Spawn"
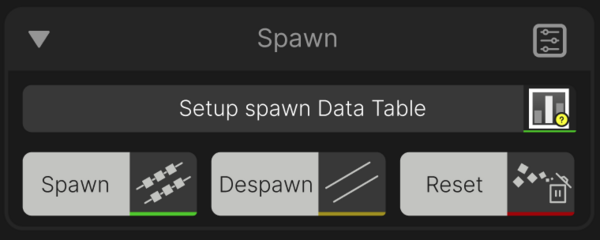
Spawn | ||
Общее название вкладки | ||
Setup spawn Data Table | ||
Таблица настроек спауна светильников, которая дублируется также во вкладку Import | ||
Spawn | Despawn | Reset |
Спаун всех светильников, которые есть в таблице "Setup Spawn Data Table" | Убирает со сцены все светильники, которые были заспаунены | Полная отчистка проекта. Удаление всех загруженных файлов, которые были загружены через LSPlugin |
Настройки | Spawn DT settings
Здесь вам предлагается Открыть основную таблицу настроек спауна светильников в сцену.
Все основные настройки в LS Plugin проходят в интерфейсе Data Tabl
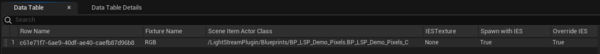
В таблице "Spawn DT settings" отображаются все Fixtures, которые вы импортировали вместе с проектом Light Stream (*.ls)
Raw Name | Fixture Name | Scene Item Actor Class | IES Texture | Spawn with IES | Override IES | ||||||||||||
Уникальный индификатор | Типа светильника. Тип светильника соотносится с типом светильников в программе Light Stream.
| Выбранный вами класс светильника. Если говорить о RGB, то у вас есть 2 варианта выбора класса. Оставить дефолтным или создать Blueprint самому. | Подгруженная вами IES текстура. | Выбор спауна светильника с IES или без | Заменит IES вместо подгруженного вам IES из LSPlugin на тот, что будет в блюпринте Scene Item Actor Class |
Row Settings - детальные настройки каждого светильника в "Spawn DT settings"
Fixture Name - Дублирует колонку в таблице Fixture Name. Показывает тип Светильника (RGB, Wallwasher или Spotlight)
Scene Item Actor Class - Возможность выбора кастомного эктора для спауна Пиксей.
IESTexture - Показывает подгруженную IES текстуру. Если вы не подгружали IES через LSPlugin, то поле останется пустым.
Spawn with IES - Настройка позволяет выбрать: спаунить с IES или без.
Override IES - Заменит IES вместо подгруженного вам IES из LSPlugin на тот, что будет в блюпринте Scene Item Actor Class

✴️ Вкладка "Detailed"
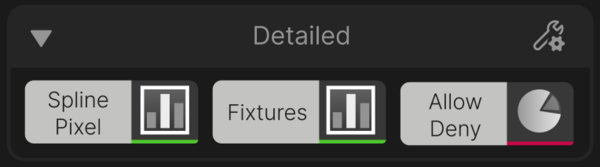
Detailed | ||
Название подраздела детальных настроек | ||
Spline / Pixel | Fixtures | Allow / Deny |
Дополнительные настройки, которые действуют только на Spline / RGB Fixture Name | Настройки, которые действуют только на Wallwasher и Spotlight | Разрешенные и не разрешённые имена для спауна. |
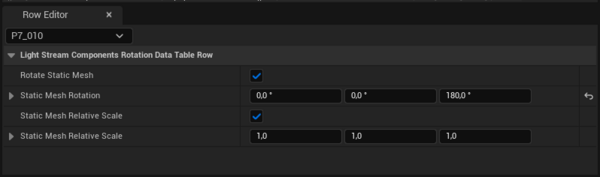
Настройка "Spline / Pixel"
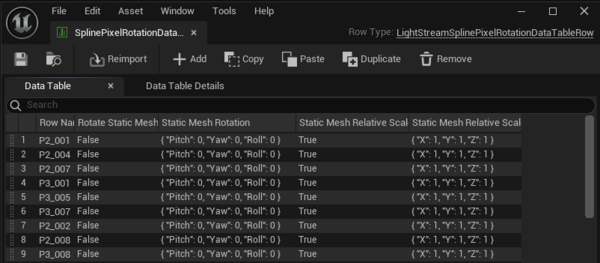
В таблице "Spline / Pixel" отображаются все добавленные светильники типа RGB

| Row Name | Rotate Static Mesh | Static Mesh Rotation | Static Mesh Relative Scale | Static Mesh Relative Scale |
|---|---|---|---|---|
| Имя сплайна | Разрешение поворота мешей на сплайне | Отображение углов поворота мешей на сплайне | Разрешение масштабирование мешей на сплайне | Отображение масштаба |
Поворот мешей на сплайне
После спауна сплайнов в сцену они все повёрнуты в одну сторону.
- Что бы повернуть конкретный сплайн на котором находятся пикселе, найдите в Outliner или во Viewport нужный сплайн и запомните его имя. Перейдите в таблицу "Spline / Pixel", найдите нужный сплайн и внизу таблицы во вкладке Row Editor поставьте галочку напротив строки Rotate Static Mesh и в строке Static Mesh Rotation введите нужные значения поворота.
Поворот и масштабирование мешей на сплайне происходит в реальном времени, поэтому можно смотреть сразу во Viewport и наблюдать за поворотом мешей.
Масштабирование мешей на сплайне
После спауна сплайнов в сцену масштаб пикселей равен 1:1 как в вашем "Scene Item Actor Class".
- Что бы масштабировать ваши пиксели на сплайне, найдите в Outliner или во Viewport нужный сплайн и запомните его имя. Перейдите в таблицу "Spline / Pixel", найдите нужный сплайн и внизу таблицы во вкладке Row Editor поставьте галочку напротив строки "Static Mesh Relative Scale" и в строке Static Mesh Relative Scale введите нужные значения масштабирования.
Настройка "Fixtures"
ИЗМЕНИТЬ ПО НАПОЛНЕНИЮ
✴️ Вкладка "Sequence"
Во влкадке Sequence представлен небольшой помошник для работы с Сиквенцией для дальнейшго создания синематика.
В первом этапе вам предлагается добавить к проекту файлы анимаций из Light Stream в формате *.CUE
⚠️ Работа с анимация
*.CUEдоступна только пользователям Премиум версии Light Stream
После добавление анимаций они автоматически попадут в папку с плагином LightStreamPlugin / Data / CUE.
Следующим шагов вам предлагается создать сиквенцию нажав на кнопку Create.
Далее в пункте 3 в поле вы можете выбрать свою созданную сиквенцию. И быстро переходить к её редактированию нажав кнопку Edit
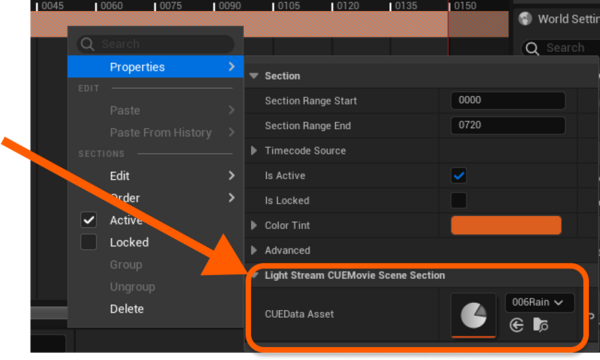
Работа в Sequencer
Откройте свою сиквенцию. Для добавление анимаций в формате *.CUE мы создали специальный очень удобный трек специально для анимаций. Нажмите кнопку ADD ![]() и добавьте Light Stream CUE Track
и добавьте Light Stream CUE Track ![]() . Далее нажмите ПКМ на добавленной дорожке на тмайлинии и в разделе Properties в пункте "LightStream CUEMovie Scene Section". Выберите нужную вам анимацю для воспроизведения.
. Далее нажмите ПКМ на добавленной дорожке на тмайлинии и в разделе Properties в пункте "LightStream CUEMovie Scene Section". Выберите нужную вам анимацю для воспроизведения.
⚠️ Частота кадров анимации соответствует частоте кадров анимации в Light Stream и автоматически подстраивается под частоту вашей сиквенции. Т.е. вне зависимости от частоты кадров сиквенции анимации будут воспроизводится с той же скоростью, что и в LS.
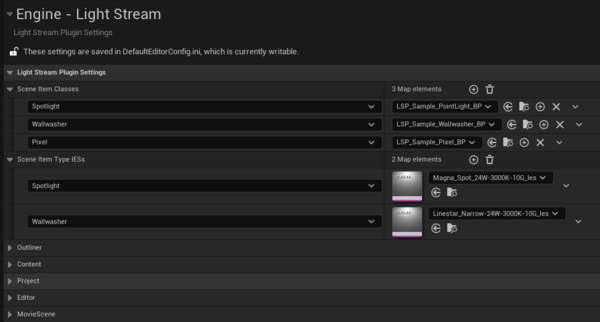
🔧 Light Stream - Settings
| Light Stream Plugin Settings | Настройки плагина LSPlugin | ||
|---|---|---|---|
| Scene Item Classes | Библиотека классов светильников | ||
| Spotlight | Точечный светильник (Spotlight) | Класс светильника, который соответствует классу светильника в Light Stream. По умолчанию это стандартный Point Light или Spotlight в Unreal Engine | |
| Wallwasher | Линейный светильник (Wallwasher) | Класс светильника, который соответсвует типу светильника в Light Stream. По умолчанию это стандартный Rectangle Light в Unreal Engine | |
| Pixel | Пиксель (RGB) | Класс светильника, который соответствует типу светильника в Light Stream. По умолчанию. Это кастомный меш и материал подготовленный специально для LSPlugin. | |
| Scene Item Type IESs | Настройки стандартного пикселя для спауна | ||
| Spotlight | IES для всех светильников типа Spotlight. Эта опция заменит все IES на выбранную при спауне проекта. Если оставить поле пустым, то приоритет будет отдан тем IES, которые названы как Fixtures в LS (читай Import IES) | ||
| Wallwasher | IES для всех светильников типа Wallwasher. Эта опция заменит все IES на выбранную при спауне проекта. Если оставить поле пустым, то приоритет будет отдан тем IES, которые названы как Fixtures в LS (читай Import IES) | ||
Static Mesh для RGB - Default LSPlugin Pixel
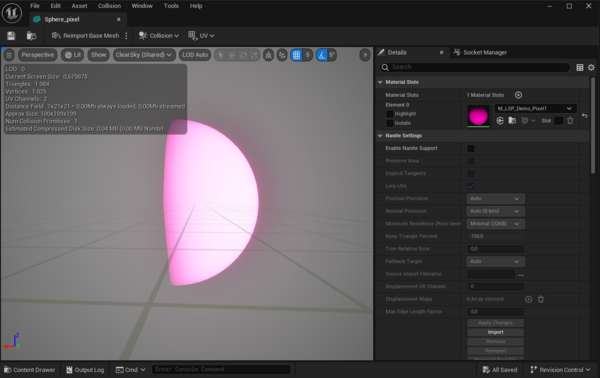
Для визуализации пикселя используются примитивные меши. Cube или Sphere. Также можно использовать любую форму меша учитывая, что материл будет применён на всю поверхность меша. Слоты материалов не учитываются в базовой настройке меша.

В дефолтном меше LSPlugin для визуализации пикселя мы используем полусферу.

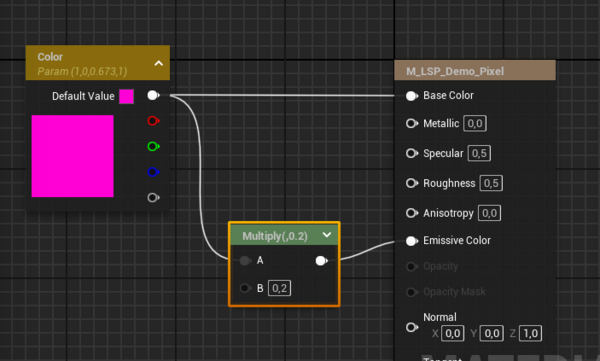
Материал для RGB - Default LSPlugin Pixel
Мы долго работали над материалом (MM_Default_Pixel) и его отображения для визуализации пикселей. И готовы предоставить вам наши результаты. Мы поставили наш материал вместе с LSPlugin и стандартным мешем в виде полусферы для отображения пикселей. Здесь мы отталкивались не от реализма самого вида пикселя, а от реализма его отображения в движке.

Данный материал работает в режимах Raster и Ray Tracing во вкладке Transluсency при добавленном в проект PostProcessVolume.
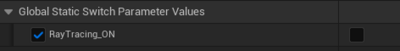
Для того чтобы материал отображался правильно в каждом из режимов в Material Instance (MI_Default_Pixel) есть галочка RayTracing_ON.

Если вы выбрали PostProcessVolume > Transluсency > Ray Tracing - поставьте галочку ✅
Если вы выбрали PostProcessVolume > Transluсency > Raster - снимите галочку ◻️
Так же вы вольны изменять материал по своему усмотрению. Только не забывайте сделать его резервную копию, чтобы вернуться на исходные значения в случае поломки материала.
В режиме отображения Raster материал имеет эффект увеличения размера меша в зависимости от удалённости камеры от объекта, что даёт больший запас отображения анимации пикселей на дальних расстояниях, когда в сцене очень крупные объекты. В режиме Ray Tracing такая функция отсутствует. Но опять же вы можете сами доработать данный материал.
|
⚠️ Для правильного отображения на материала в режиме
|
Кастомный материал и меш.
Простой.
⚠️ Вы можете создавать свой кастомный материал для RGB, главное чтобы в материале цвет задавался Constant3vector или Constant4vector конвертируемые в Parametr с именем Color
Применение простого кастомного материала и меша.
![]()
Созданный вами BP с материалом или мешем Вы можете заменить в настройках самого LSplugin в его настройках. Зайдите в меню Unreal Engine Edit > Project Settings в правом списке в разделе Engine найдите Light Stream. Далее в окне настройки плагина в разделе Pixel в Scene Item Classes выбрать созданный вами BP. После чего вам надо сделать "Despawn" и "Spawn" в окне плагина.
🟠 Advanced
Создайте папку в каталоге своего проекта, в которой будет хранится кастомный BP. Создайте с обычным Actor Class Blueprint > Actor class.
В этом блюпринте вы можете добавлять всё что угодно. Любой меш с любыми материалом, а после чего задать какой меш будет дублироваться в сцене. Так же указать материал в каком меше и в каком слоте будет использоваться как динамический для приёма DMX сигнала. Всё это осуществляется при помощи Light Stream Interfaces.