Light Stream Plugin - Unreal Engine: различия между версиями
Нет описания правки |
Нет описания правки |
||
| Строка 14: | Строка 14: | ||
# Разархивируйте содержимое '''LSPlugin.zip''' в созданную папку Plugins. | # Разархивируйте содержимое '''LSPlugin.zip''' в созданную папку Plugins. | ||
<br> | <br> | ||
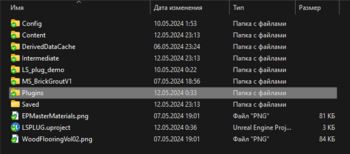
[[Файл:RootFolder.png| | [[Файл:RootFolder.png|350x350px|альт=Корневой каталог проекта Unreal Engine|безрамки|центр|Корневой каталог проекта. ]] | ||
<br> | <br> | ||
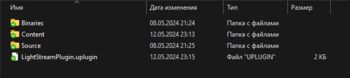
[[Файл:PluginFolder.png| | [[Файл:PluginFolder.png|350x350px|безрамки|центр|Папка с LSPlugin в проекте Unreal Engine ]] | ||
<br> | <br> | ||
Запустите ваш Unreal Engine проект: | Запустите ваш Unreal Engine проект: | ||
| Строка 24: | Строка 24: | ||
# Перезагрузить движок, если внизу появится надпись '''Restart''' | # Перезагрузить движок, если внизу появится надпись '''Restart''' | ||
<br> | <br> | ||
[[Файл:lspluginactivate.png| | [[Файл:lspluginactivate.png|350x350px|безрамки|центр|Активируйте LSPlugin]] | ||
После установки плагина в верхней панели действий появится значок '''LSPlugin''' [[Файл:LS.png|альт=Активируйте LSPlugin|22x22пкс]]. Данная кнопка открывает '''User Widget''' в отдельном окне. '''Widget''' является основной панелью управления плагина. | После установки плагина в верхней панели действий появится значок '''LSPlugin''' [[Файл:LS.png|альт=Активируйте LSPlugin|22x22пкс]]. Данная кнопка открывает '''User Widget''' в отдельном окне. '''Widget''' является основной панелью управления плагина. | ||
| Строка 34: | Строка 34: | ||
Также для работы '''LSPlugin''' вам нужно включить или проверить включены ли у вас плагины '''DMX Engine''' и '''DMX Protocol'''. Это встроенные в движок плагины. | Также для работы '''LSPlugin''' вам нужно включить или проверить включены ли у вас плагины '''DMX Engine''' и '''DMX Protocol'''. Это встроенные в движок плагины. | ||
<br> | <br> | ||
[[Файл:DMXE.png| | [[Файл:DMXE.png|350x350px|безрамки|центр|Активируйте LSPlugin]] | ||
<br> | <br> | ||
[[Файл:DMXP.png| | [[Файл:DMXP.png|350x350px|безрамки|центр|Активируйте LSPlugin]] | ||
==Начальная настройка== | ==Начальная настройка== | ||
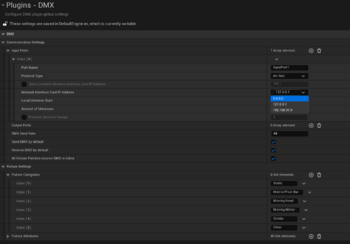
Запустите Unreal Engine и зайдите в настройки плагина '''DMX''' (<code>Edit>Project Settings>Plugins>DMX</code>) | Запустите Unreal Engine и зайдите в настройки плагина '''DMX''' (<code>Edit>Project Settings>Plugins>DMX</code>) | ||
<br> | <br> | ||
[[Файл:Startsettings.png| | [[Файл:Startsettings.png|350x350px|безрамки|центр|Активируйте LSPlugin]] | ||
<br> | <br> | ||
Добавьте '''Input Ports''' и в разделе '''Network Interface Card IP Address''' выберите адрес '''0.0.0.0''' | Добавьте '''Input Ports''' и в разделе '''Network Interface Card IP Address''' выберите адрес '''0.0.0.0''' | ||
<br> | <br> | ||
[[Файл:Startsettings01.png| | [[Файл:Startsettings01.png|350x350px|безрамки|центр|Активируйте LSPlugin]]'''LSPlugin''' работает на всю сеть. | ||
==Экспорт анимаций== | ==Экспорт анимаций== | ||
| Строка 55: | Строка 55: | ||
# Нажмите кнопку '''Start''' и дождитесь окончания экспорта анимаций. По окончании экспорта снова загорится кнопка Start. | # Нажмите кнопку '''Start''' и дождитесь окончания экспорта анимаций. По окончании экспорта снова загорится кнопка Start. | ||
<br> | <br> | ||
[[Файл:LightStreamExport.png| | [[Файл:LightStreamExport.png|350x350px|безрамки|центр|Активируйте LSPlugin]] | ||
==Экспорт 3D модели== | ==Экспорт 3D модели== | ||
| Строка 75: | Строка 75: | ||
Запустите Light Stream Plugin нажав на значок [[Файл:LS.png|альт=Активируйте LSPlugin|22x22пкс]] в верхней панели движка. | Запустите Light Stream Plugin нажав на значок [[Файл:LS.png|альт=Активируйте LSPlugin|22x22пкс]] в верхней панели движка. | ||
<br> | <br> | ||
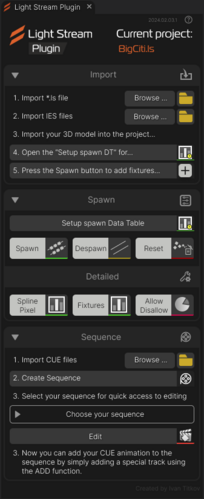
[[Файл:Zapusk.png| | [[Файл:Zapusk.png|350x350px|безрамки|центр|Панель запуска]] | ||
== Вкладка "Import" == | == Вкладка "Import" == | ||
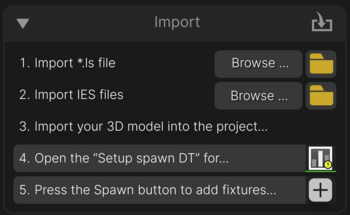
[[Файл:Vklimport.png| | [[Файл:Vklimport.png|350x350px|безрамки|центр|Активируйте LSPlugin]] | ||
* В первом пункте плагина в разделе "Import" вам нужно выбрать файл проекта Light Stream. Нажмите Browse и откройте файл проекта ('''*.ls'''). Имя загруженного вами проекта, появится в шапке виджета '''LSPlugin'''. В_ы всегда сможете посмотреть с каким файлом проекта вы работаете. | * В первом пункте плагина в разделе "Import" вам нужно выбрать файл проекта Light Stream. Нажмите Browse и откройте файл проекта ('''*.ls'''). Имя загруженного вами проекта, появится в шапке виджета '''LSPlugin'''. В_ы всегда сможете посмотреть с каким файлом проекта вы работаете. | ||
| Строка 83: | Строка 83: | ||
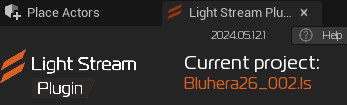
[[Файл:Shapka.png|800x500px|безрамки|центр|Шапка LSPlugin]]<blockquote>''LS Plugin автоматически создаст папку в директории плагина, где будет хранить все необходимые и загруженные вами файлы через виджет плагина.'' '''''LightStreamPlugin / Data'''''</blockquote> | [[Файл:Shapka.png|800x500px|безрамки|центр|Шапка LSPlugin]]<blockquote>''LS Plugin автоматически создаст папку в директории плагина, где будет хранить все необходимые и загруженные вами файлы через виджет плагина.'' '''''LightStreamPlugin / Data'''''</blockquote> | ||
<br> | <br> | ||
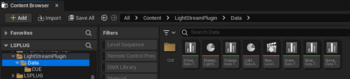
[[Файл:Browserfolder.png| | [[Файл:Browserfolder.png|350x350px|безрамки|центр|Папка LSPlugin]] | ||
<br> | <br> | ||
* Во втором шаге виджета вам предлагается выбрать IES файлы вашего проекта, которые автоматически будут подставлены в нужные светильники. ''<code>'''LightStreamPlugin / Data / IES'''</code>'' | * Во втором шаге виджета вам предлагается выбрать IES файлы вашего проекта, которые автоматически будут подставлены в нужные светильники. ''<code>'''LightStreamPlugin / Data / IES'''</code>'' | ||
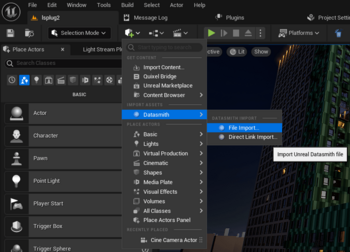
* Третий шаг - это загрузка вашей модели в движок. Нажмите значок '''"Quickly add to the project'''" в верхнем меню. Выберите "<code>D'''atasmith - File Improt'''</code>". Выберите файл <code>'''*.udatasmith'''</code>. Далее выберите папку, в которую будет добавлена ваша модель. 3D модель будет добавлена в сцену автоматически. | * Третий шаг - это загрузка вашей модели в движок. Нажмите значок '''"Quickly add to the project'''" в верхнем меню. Выберите "<code>D'''atasmith - File Improt'''</code>". Выберите файл <code>'''*.udatasmith'''</code>. Далее выберите папку, в которую будет добавлена ваша модель. 3D модель будет добавлена в сцену автоматически. | ||
<br> | <br> | ||
[[Файл:datasmithimport.png| | [[Файл:datasmithimport.png|350x350px|безрамки|центр|Папка LSPlugin]] | ||
* В четвёртом шаге вам предлагается '''Открыть''' основную таблицу настроек спауна светильников в сцену. | * В четвёртом шаге вам предлагается '''Открыть''' основную таблицу настроек спауна светильников в сцену. | ||
| Строка 97: | Строка 97: | ||
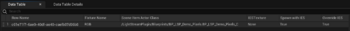
В таблице '''"Spawn DT settings'''" отображаются все '''Fixtures''', которые вы импортировали вместе с проектом Light Stream (<code>'''*.ls'''</code>) | В таблице '''"Spawn DT settings'''" отображаются все '''Fixtures''', которые вы импортировали вместе с проектом Light Stream (<code>'''*.ls'''</code>) | ||
<br> | <br> | ||
[[Файл:Datatablerows.png| | [[Файл:Datatablerows.png|350x350px|безрамки|центр|DataTable rows]]<table class="wikitable"><caption>Описание колонок таблицы "Spawn DT settings"</caption><tr><td><p><strong>Raw Name</strong></p></td><td><p><strong>Fixture Name</strong></p></td><td><p><strong>Scene Item Actor Class</strong></p></td><td><p><strong>IES Texture</strong></p></td><td><p><strong>Spawn with IES</strong></p></td><td><p><strong>Override IES</strong></p></td></tr><tr><td><p>Уникальный индификатор</p></td><td><p>Типа светильника. Тип светильника соотносится с типом светильников в программе Light Stream.</p><table class="wikitable"><tr><td><p><strong>Fixture Library</strong> (LS)</p></td><td><p><strong>Fixture type</strong> (LS)</p></td><td><p><strong>Fixture Name</strong> (UE)</p></td></tr><tr><td><p>LED Pixel</p></td><td><p>RGB</p></td><td><p><strong>RGB</strong></p></td></tr><tr><td><p>LED Wallwasher</p></td><td><p>Wallwasher</p></td><td><p><strong>Wallwasher</strong></p></td></tr><tr><td><p>LED Spotlight</p></td><td><p>Spotlight</p></td><td><p><strong>Spotlight</strong></p></td></tr></table></td><td><p>Выбранный вами класс светильника. Если говорить о RGB, то у вас есть 2 варианта выбора класса. Оставить дефолтным или создать Blueprint самому.</p></td><td><p>Подгруженная вами IES текстура.</p></td><td><p>Выбор спауна светильника с IES или без</p></td><td><p>Заменит IES вместо подгруженного вам IES из LSPlugin на тот, что будет в блюпринте <strong>Scene Item Actor Class</strong></p></td></tr></table> | ||
<br> | <br> | ||
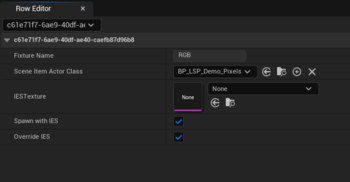
'''Row Settings''' - детальные настройки каждого светильника в "Spawn DT settings" | '''Row Settings''' - детальные настройки каждого светильника в "Spawn DT settings" | ||
| Строка 110: | Строка 110: | ||
'''Override IES''' - Заменит '''IES''' вместо подгруженного вам '''IES''' из '''LSPlugin''' на тот, что будет в блюпринте '''Scene Item Actor Class''' | '''Override IES''' - Заменит '''IES''' вместо подгруженного вам '''IES''' из '''LSPlugin''' на тот, что будет в блюпринте '''Scene Item Actor Class''' | ||
<br><br> | <br><br> | ||
[[Файл:Rowsettings.png| | [[Файл:Rowsettings.png|350x350px|безрамки|центр|DataTable rows]] | ||
<br> | <br> | ||
* Последний шестой пункт вкладки "'''Import'''" - это "'''Spawn'''" всех ваших светильников в сценку. | * Последний шестой пункт вкладки "'''Import'''" - это "'''Spawn'''" всех ваших светильников в сценку. | ||
| Строка 117: | Строка 117: | ||
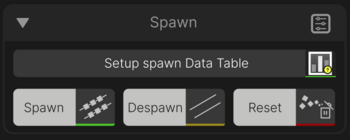
В таблице '''"Setup spawn Data Table'''" отображаются все '''Fixtures''', которые вы импортировали вместе с проектом Light Stream (<code>'''*.ls'''</code>) | В таблице '''"Setup spawn Data Table'''" отображаются все '''Fixtures''', которые вы импортировали вместе с проектом Light Stream (<code>'''*.ls'''</code>) | ||
. Данная таблица также дублируется во вкладке "'''[[Light Stream Plugin - Руководство пользователя|Import]]'''"<br> | . Данная таблица также дублируется во вкладке "'''[[Light Stream Plugin - Руководство пользователя|Import]]'''"<br> | ||
[[Файл:Spawn.png| | [[Файл:Spawn.png|350x350px|безрамки|центр|DataTable rows]] | ||
<br><table class="wikitable"><caption>Описание вкладки "Spawn" LS Plugin</caption><tr><td colspan="3"><p><strong><span align="center">Spawn</span></strong></p></td></tr><tr><td colspan="3"><p>Общее название вкладки</p></td></tr><tr><td colspan="3"><p><strong><span align="center">Setup spawn Data Table</span></strong></p></td></tr><tr><td colspan="3"><p>Таблица настроек спауна светильников, которая дублируется также во вкладку <strong>Import</strong></p></td></tr><tr><td><p><strong><span align="center">Spawn</span></strong></p></td><td><p><strong><span align="center">Despawn</span></strong></p></td><td><p><strong><span align="center">Reset</span></strong></p></td></tr><tr><td><p>Спаун всех светильников, которые есть в таблице <strong>Spawn DT</strong></p></td><td><p>Убирает со сцены все светильники, которые были заспаунены</p></td><td><p>Полная отчистка проекта. Удаление всех загруженных файлов, которые были загружены через LSPlugin</p></td></tr></table> | <br><table class="wikitable"><caption>Описание вкладки "Spawn" LS Plugin</caption><tr><td colspan="3"><p><strong><span align="center">Spawn</span></strong></p></td></tr><tr><td colspan="3"><p>Общее название вкладки</p></td></tr><tr><td colspan="3"><p><strong><span align="center">Setup spawn Data Table</span></strong></p></td></tr><tr><td colspan="3"><p>Таблица настроек спауна светильников, которая дублируется также во вкладку <strong>Import</strong></p></td></tr><tr><td><p><strong><span align="center">Spawn</span></strong></p></td><td><p><strong><span align="center">Despawn</span></strong></p></td><td><p><strong><span align="center">Reset</span></strong></p></td></tr><tr><td><p>Спаун всех светильников, которые есть в таблице <strong>Spawn DT</strong></p></td><td><p>Убирает со сцены все светильники, которые были заспаунены</p></td><td><p>Полная отчистка проекта. Удаление всех загруженных файлов, которые были загружены через LSPlugin</p></td></tr></table> | ||
<br> | <br> | ||
| Строка 123: | Строка 123: | ||
== Вкладка "Detailed" == | == Вкладка "Detailed" == | ||
<br> | <br> | ||
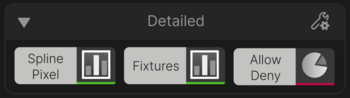
[[Файл:Detailed.png| | [[Файл:Detailed.png|350x350px|безрамки|центр|DataTable rows]] | ||
<br><table class="wikitable"><caption>Описание вкладки "Detailed" LS Plugin</caption><tr><td colspan="3"><p><strong><span align="center">Detailed</span></strong></p></td></tr><tr><td colspan="3"><p>Название подраздела детальных настроек</p></td></tr><tr><td><p><strong><span align="center">Spline / Pixel</span></strong></p></td><td><p><strong><span align="center">Fixtures</span></strong></p></td><td><p><strong><span align="center">Allow / Deny</span></strong></p></td></tr><tr><td><p>Дополнительные настройки, которые действуют только на '''RGB''' Fixture Name</p></td><td><p>Настройки, которые действуют только на '''Wallwasher''' и '''Spotlight'''</p></td><td><p>Разрешенные и не разрешённые имена для спауна.</p></td></tr></table> | <br><table class="wikitable"><caption>Описание вкладки "Detailed" LS Plugin</caption><tr><td colspan="3"><p><strong><span align="center">Detailed</span></strong></p></td></tr><tr><td colspan="3"><p>Название подраздела детальных настроек</p></td></tr><tr><td><p><strong><span align="center">Spline / Pixel</span></strong></p></td><td><p><strong><span align="center">Fixtures</span></strong></p></td><td><p><strong><span align="center">Allow / Deny</span></strong></p></td></tr><tr><td><p>Дополнительные настройки, которые действуют только на '''RGB''' Fixture Name</p></td><td><p>Настройки, которые действуют только на '''Wallwasher''' и '''Spotlight'''</p></td><td><p>Разрешенные и не разрешённые имена для спауна.</p></td></tr></table> | ||
=== Настройка "Spline / Pixel" === | === Настройка "Spline / Pixel" === | ||
В таблице '''"Setup spawn Data Table'''" отображаются в | В таблице '''"Setup spawn Data Table'''" отображаются в | ||
Версия от 15:33, 20 мая 2024
LSPlugin для Unreal Engine
Добро пожаловать на страницу документации LSPlugin. нашем сайте
Установка LSPlugin
Скачайте плагин с официального сайта lightstream.pro.
Рекомендуем устанавливать LSPlugin в ваш проект, а не в сам движок. Таким образом вы не потеряете настройки для каждого проекта
- Создайте проект в Unreal Engine с нужными для вас предустановками.
- Создайте папку Plugins в в корневом каталоге вашего проекта в Unreal Engine.
- Разархивируйте содержимое LSPlugin.zip в созданную папку Plugins.


Запустите ваш Unreal Engine проект:
- Зайдите в раздел Plugins в движке и найдите поиском Light Stream Plugin
- Активируйте плагин, нажав галочку
- Перезагрузить движок, если внизу появится надпись Restart

После установки плагина в верхней панели действий появится значок LSPlugin ![]() . Данная кнопка открывает User Widget в отдельном окне. Widget является основной панелью управления плагина.
. Данная кнопка открывает User Widget в отдельном окне. Widget является основной панелью управления плагина.

Также для работы LSPlugin вам нужно включить или проверить включены ли у вас плагины DMX Engine и DMX Protocol. Это встроенные в движок плагины.


Начальная настройка
Запустите Unreal Engine и зайдите в настройки плагина DMX (Edit>Project Settings>Plugins>DMX)

Добавьте Input Ports и в разделе Network Interface Card IP Address выберите адрес 0.0.0.0

LSPlugin работает на всю сеть.
Экспорт анимаций
Вся работа с плагином в Unreal Engine, подразумевает, что у вас уже есть 3D модель архитектурного объекта, а также уже готовы анимации в Light Stream.
Чтобы вывести анимации в формате *.CUE из программы Light Stream:
- Запустите ваш проект с подсветкой в программе Light Stream
- Зайдите в раздел Export.
- Выберите нужные анимации галочками.
- Выберите путь сохранения анимаций.
- Нажмите кнопку Start и дождитесь окончания экспорта анимаций. По окончании экспорта снова загорится кнопка Start.

Экспорт 3D модели
Установите плагин Datasmith на ваш 3D пакет для дальнейшего экспорта и импорта модели в Unreal Engine
Рассмотрим работу Datasmith на примере 3Ds Max.
- Откройте ваш проект в 3Ds Max.
Работа с плагином
Сейчас мы разберём пошаговую инструкцию работы с плагином.
Запуск
- Откройте ваш проект в Unreal Engine.
- Создайте папку в корневом каталоге Content, где вы будете хранить файлы вашего проекта.
Запустите Light Stream Plugin нажав на значок ![]() в верхней панели движка.
в верхней панели движка.

Вкладка "Import"

- В первом пункте плагина в разделе "Import" вам нужно выбрать файл проекта Light Stream. Нажмите Browse и откройте файл проекта (*.ls). Имя загруженного вами проекта, появится в шапке виджета LSPlugin. В_ы всегда сможете посмотреть с каким файлом проекта вы работаете.

LS Plugin автоматически создаст папку в директории плагина, где будет хранить все необходимые и загруженные вами файлы через виджет плагина. LightStreamPlugin / Data

- Во втором шаге виджета вам предлагается выбрать IES файлы вашего проекта, которые автоматически будут подставлены в нужные светильники.
LightStreamPlugin / Data / IES - Третий шаг - это загрузка вашей модели в движок. Нажмите значок "Quickly add to the project" в верхнем меню. Выберите "
Datasmith - File Improt". Выберите файл*.udatasmith. Далее выберите папку, в которую будет добавлена ваша модель. 3D модель будет добавлена в сцену автоматически.

- В четвёртом шаге вам предлагается Открыть основную таблицу настроек спауна светильников в сцену.
Все основные настройки в LS Plugin проходят в интерфейсе Data Table
Настройки | Spawn DT settings
В таблице "Spawn DT settings" отображаются все Fixtures, которые вы импортировали вместе с проектом Light Stream (*.ls)

Raw Name | Fixture Name | Scene Item Actor Class | IES Texture | Spawn with IES | Override IES | ||||||||||||
Уникальный индификатор | Типа светильника. Тип светильника соотносится с типом светильников в программе Light Stream.
| Выбранный вами класс светильника. Если говорить о RGB, то у вас есть 2 варианта выбора класса. Оставить дефолтным или создать Blueprint самому. | Подгруженная вами IES текстура. | Выбор спауна светильника с IES или без | Заменит IES вместо подгруженного вам IES из LSPlugin на тот, что будет в блюпринте Scene Item Actor Class |
Row Settings - детальные настройки каждого светильника в "Spawn DT settings"
Fixture Name - Дублирует колонку в таблице Fixture Name. Показывает тип Светильника (RGB, Wallwasher или Spotlight)
Scene Item Actor Class - Возможность выбора кастомного эктора для спауна Пиксей.
IESTexture - Показывает подгруженную IES текстуру. Если вы не подгружали IES через LSPlugin, то поле останется пустым.
Spawn with IES - Настройка позволяет выбрать: спаунить с IES или без.
Override IES - Заменит IES вместо подгруженного вам IES из LSPlugin на тот, что будет в блюпринте Scene Item Actor Class

- Последний шестой пункт вкладки "Import" - это "Spawn" всех ваших светильников в сценку.
Вкладка "Spawn"
В таблице "Setup spawn Data Table" отображаются все Fixtures, которые вы импортировали вместе с проектом Light Stream (*.ls)
. Данная таблица также дублируется во вкладке "Import"

Spawn | ||
Общее название вкладки | ||
Setup spawn Data Table | ||
Таблица настроек спауна светильников, которая дублируется также во вкладку Import | ||
Spawn | Despawn | Reset |
Спаун всех светильников, которые есть в таблице Spawn DT | Убирает со сцены все светильники, которые были заспаунены | Полная отчистка проекта. Удаление всех загруженных файлов, которые были загружены через LSPlugin |
Вкладка "Detailed"

Detailed | ||
Название подраздела детальных настроек | ||
Spline / Pixel | Fixtures | Allow / Deny |
Дополнительные настройки, которые действуют только на RGB Fixture Name | Настройки, которые действуют только на Wallwasher и Spotlight | Разрешенные и не разрешённые имена для спауна. |
Настройка "Spline / Pixel"
В таблице "Setup spawn Data Table" отображаются в